AE打造手机音乐快捷界面——From TinyHouse
AI干货教程2016-02-15这期的讲解手机滑动屏幕的动画,你们脑洞大开一下哈!

这次教程主要讲解屏幕的滑动动画如何用ae来完成。
主要的key点是:图层的alpha跟随遮罩。因此我着重讲解跟随遮罩的原理和用法
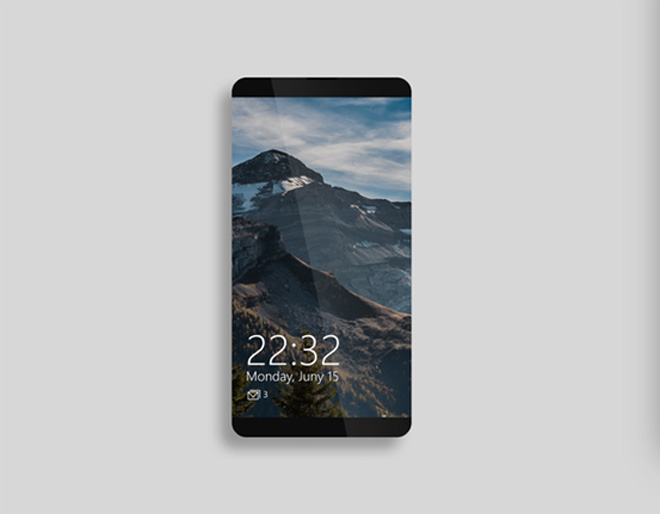
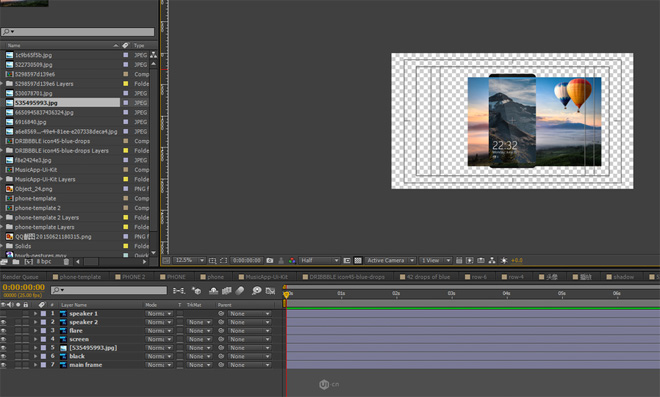
首先给大家看一下这节教程滑动效果的效果图(动画原件我就先不讲了,有些麻烦,大家可以结合我之前的教程自行制作一下):

我替换了背景画面,并且DIY了一下音乐播放的界面,很明显,这是一部音乐智能手机= =,好吧,你们不要在意这些细节,谢谢大家.....这里我用到了一些图片,其中大图是来自多功能的网络,你们也可以找其他的风景图片,不过图片要足够大才可以,不要仅仅和屏幕一样宽,这样咱们就没法滑屏了。

头像用了我喜欢的DJ——Quadrat Beat,你们可以找一些其他的歌手图片,有风景背景的其实更好,我这个不够小清新。
OK,我们开始。
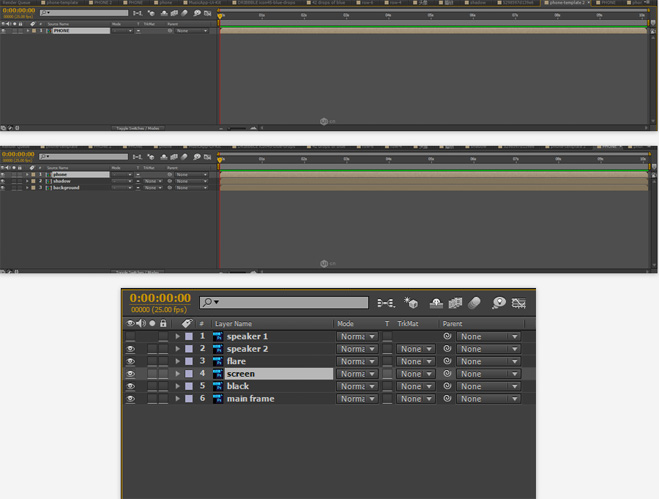
首先把手机psd的图导进AE,会提示是否导入合成,点击是就可以了,这样导进的psd就会保留分层图层的信息,导入的图会分成好多原件。
其中有个原件叫做screen,也就是咱们的屏幕图层
(你需要点进最外层的合成,然后找到PHONE的合成,点进去才能找到)

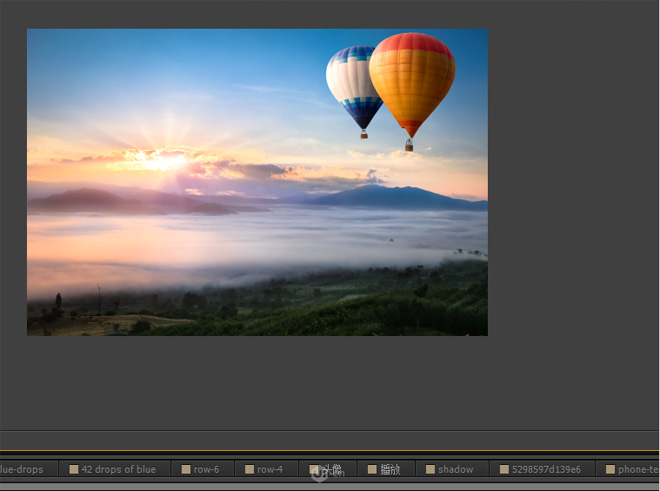
我们找到这个图层后,暂时先不管他,这里我们找一个大的风景图,我这里换一张图用(大图如果有版权,那么仅限学习交流,别用于商用)

然后把这张图放在screen图层的下面,最后得到如图的效果

接下来关键的一个步骤,我们调节风景图的track matte选项至alpha matte “screen”




