别走,年轻人!这是AE粘性小球制作方法汇总!
UI设计提速秘籍2016-02-15你是否想制作一个生动的小球运动?让人联想到它的质量,形态,材质?
你是否想让简单的动画看起来非常有深度与内涵?
是否有想过制作粘性的小球呢?这篇文章会给你提供三个方法来制作,会让你扩展更多的思路。
言归正传,咱们开始!
第一种制作方法:通过插件CC smear+表达式完成!这个方法是J_King总结的,大家可以在UI中国搜索他,谢谢你的分享!我在这里重复一遍,让大家印象更加深刻一些!
第一步:
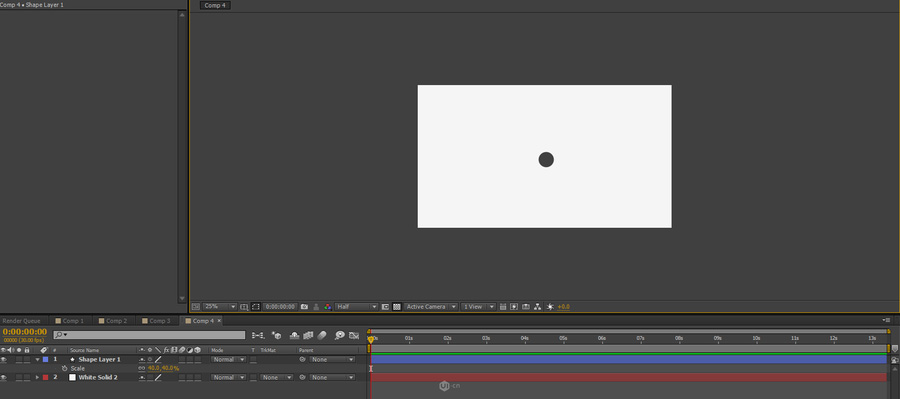
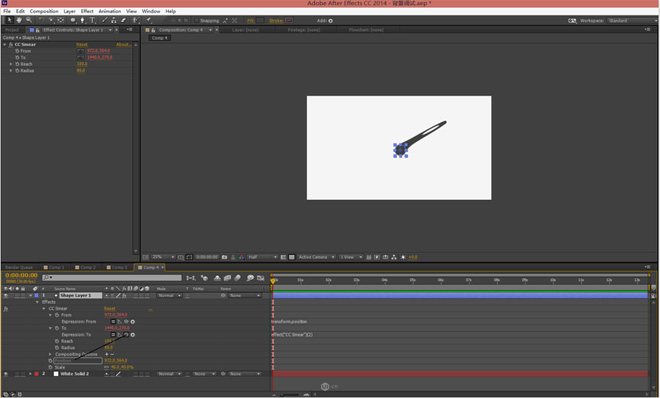
建立一个小球的形状图层,并让锚点处于小球的正中心

第二步:
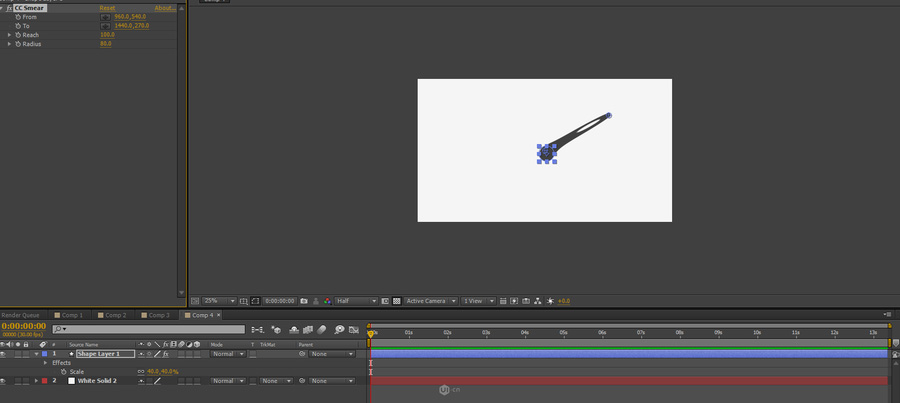
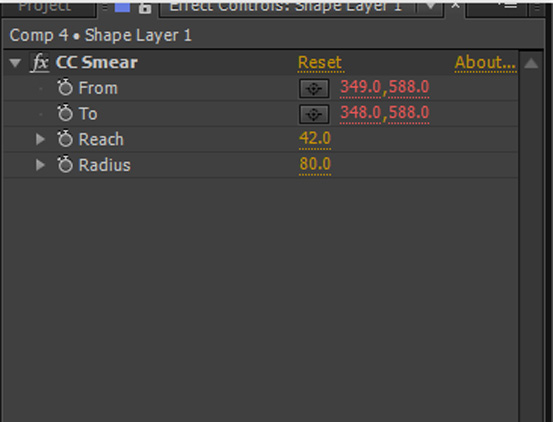
对形状图层添加CC smear效果,中文应该叫cc 涂抹?在扭曲的效果栏中

第三步:
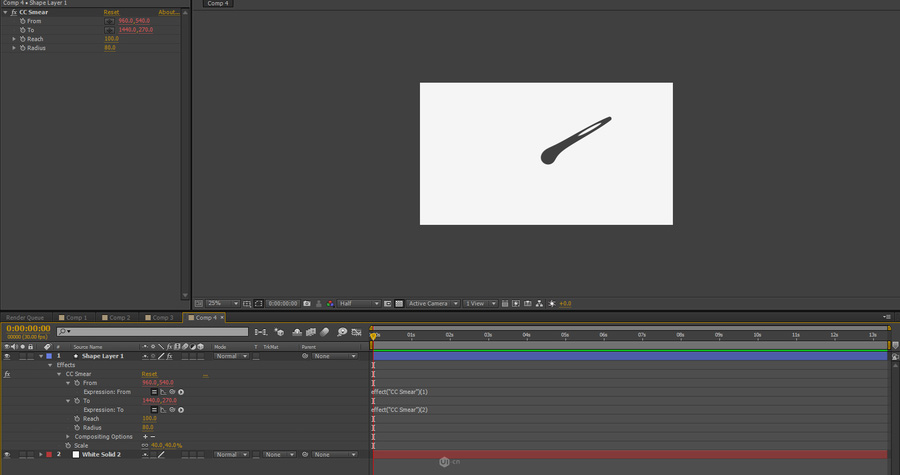
添加简单的表达式绑定,方法是:按住art键,左键点击CC smear的from和to,并且在图层找到表达式界面

shift+p键调出position的选项,并把from和to都绑定到position上面

第四步:
添加延迟表达式,关键步骤,目的是让to的值延迟于from,以达到形变的效果。
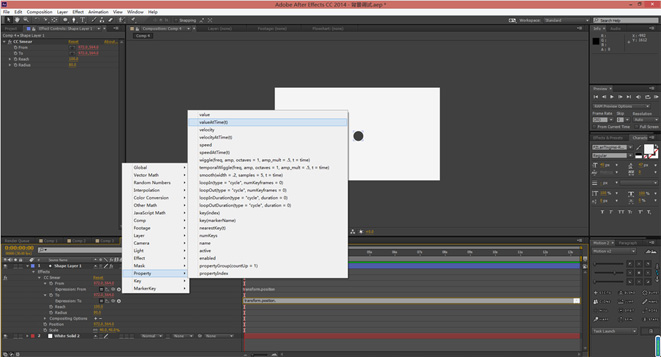
方法,在to 的表达式栏中添加“.”然后在点击添加表达式的小箭头,添加valueAtTime(t)选项

这时候你确定的话是会报错的,我们此时把括号中的t改成time-0.07,意思就是延迟0.07秒,OK确定!接着我们设置运动,让小球运动,我们观察效果

接下来我们调试一下参数把这个形变范围控制在你想要的效果即可,可以调节reach的数值,调小一些,自行调整吧!

第二种方法:手动扣!!!!!!!!
还用我讲具体的方法吗?不用了把?
不过我想在这里说一点心得,大家不要小看手动扣帧的人,FeatMax可是一个能扣帧就绝对不用表达式的人,其实我做东西更注重结果,只要
结果能到达我的预期,那么过程以及手法我觉得无所谓,而对于粘性小球来说,球足够小的话,扣帧是个很不错的选择,而且会很快速。
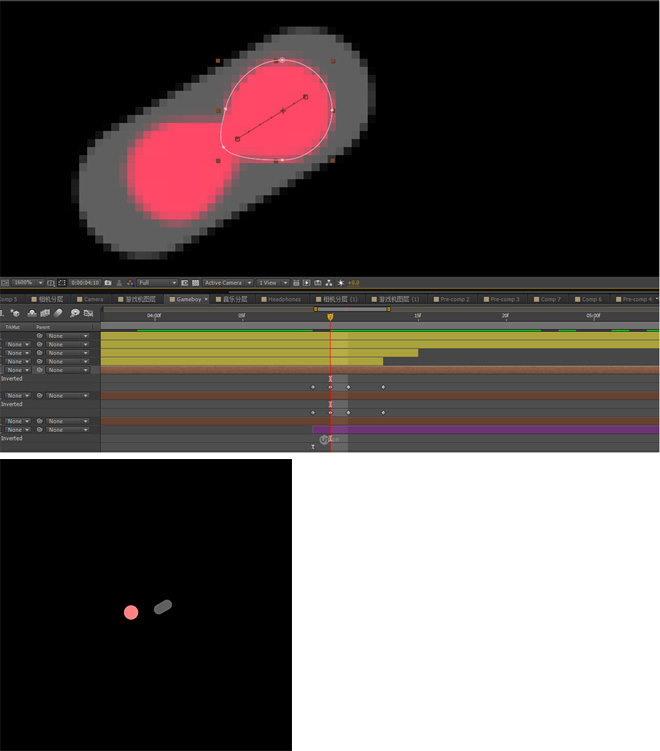
过程不多说,就放几张图吧