Dreamweaver中精细化你的表格外观
DW干货教程2016-02-15我们可以看到此表格呈现只有横线,没有竖线的外观。
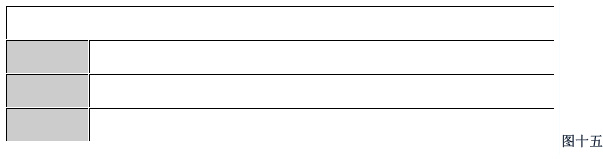
5、改变上一步中Top和Left为1,Bottom和Right为0。表格效果如图十五;

此时表格呈现类似立体的效果。
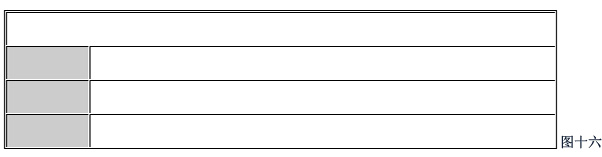
6、上面这个表格感觉不太完美,整个表格的右边和下方无边框。我们可以再定义一个样式.table1,定义此样式的四边都为1像素,并将它附给<table>,此时表格外观如图十六;

小结:合理利用上面介绍的表格技巧,可以非常方便的创造各种常见的表格样式,从而达到美化你的页面的目的。而样式表的运用更加扩充了表格的样式外观,配合高浏览器的支持,可以实现更加多样的效果,如虚线、立体线、等等。个人感觉在商业网站的设计中,更多的使用表格可以整加页面层次,同时可以使页面简洁大方,但也要提醒大家在表格嵌套时的嵌套层次不要超过三层。




