Origami原型制作工具萌小白入门
交互设计终极指南2016-02-15每一个patch都可以双击修改名字,在后面内容变多的时候,起好名字变得非常重要。可以看到每一个patch都有自己的输入输出参数,可以都调一下试试看效果~~~
在viewer窗口,有很多很好用的快捷键可以调整展示的样式。例如,每次我会很习惯地去掉拿着手机的手……在viewer窗口激活的状态下, 键盘输入H,就可以去掉手了;键盘输入=/-可以切换背景样式;键盘输入F可以全屏展示,去掉手机框。

Demo1. Hello Origami
按照开发教程最习惯性的做法,我们先来做一个“Hello Origami”的demo。
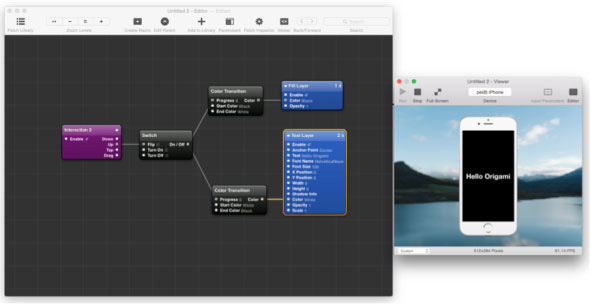
双击Layer Group,进入界面内编辑态,这里有一个已经存在的patch是Fill Layer,这是一个填充图层,用来设置背景。
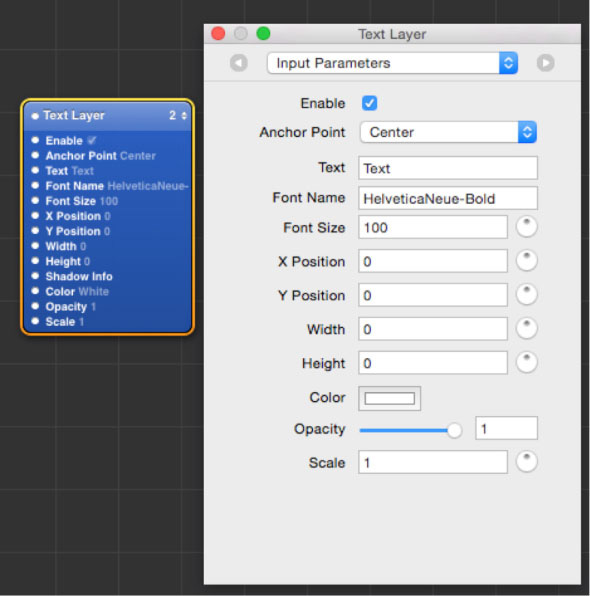
在编辑区域,键盘输入T,就出现了一个Text Layer。 这里说一下,调出所有patch库的快捷键是“command + enter”。(请叫我快捷键瘾君子~)
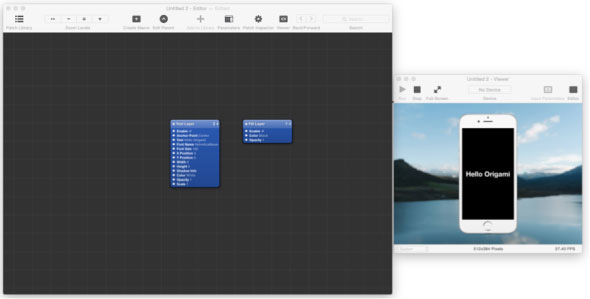
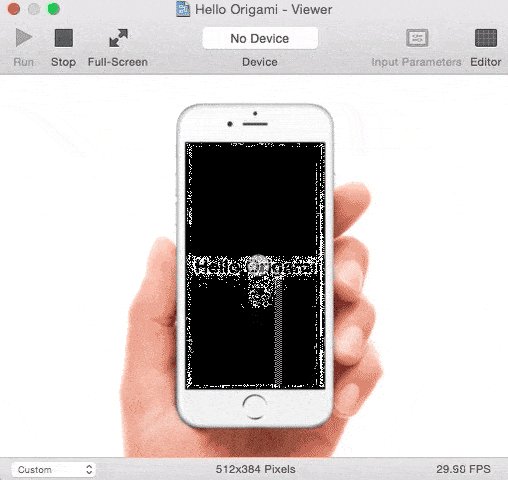
可以看到viewer区域已经有“text”显示了,选中Text Layer 按“command+1”,可以呼出这个layer的设置项,就可以随便调整试试看了,我们在Text项里写上“Hello Origami”,就完成Demo1啦~~~


Demo2,可交互的Origami
接下来我们试着让案例交互起来,做一个点击窗口,文案颜色和背景颜色互换的demo。
在编辑窗口,键盘输入I,可以看到出来了一个Interaction2的紫色patch,这是一个交互指令patch,输出交互指令,down是鼠标按下状态,up是鼠标单击状态,tap是触碰,drag是拖拽(这里提一下,从手机来操作时,感觉up和tap是一样的,我也有点不理解)。
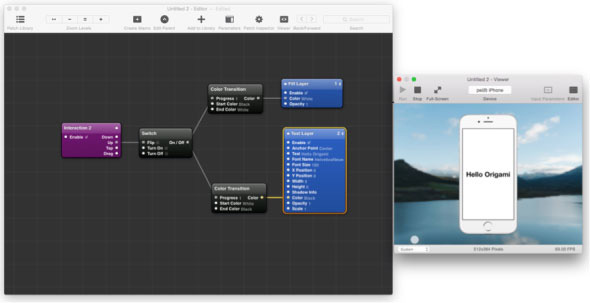
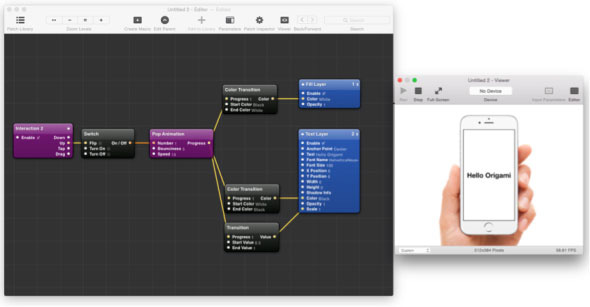
在编辑窗口,键盘输入“command + enter”,呼出Patch Library,输入Color Transition,其实看名字大家应该就知道这是个啥,对就是这个东西来切换颜色。再在编辑窗口,键盘输入“shift + S”,得到Switch patch,这是一个开关。
连接几个patch,我们就可以切换Hello Origami的颜色了,同样的方式,把背景再同步切换一下,Demo2 完成~~~~


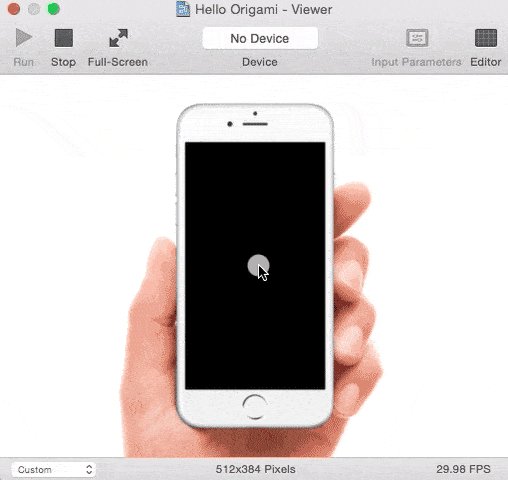
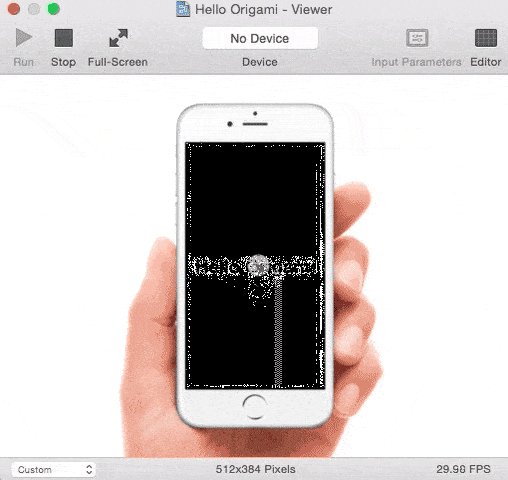
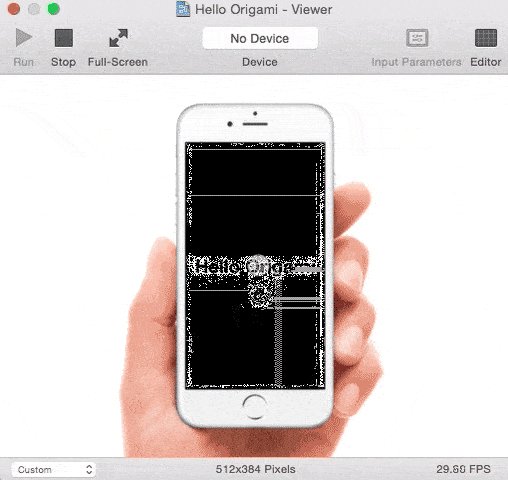
和切换颜色同样的道理,我们可以用Transition切换文本的大小。Layer中,scale是控制大小的元素,按百分比变化,1为100%以此类推。这时候你可能会觉得切换效果不够柔和,很生硬,在编辑窗口,键盘输入A,出现一个Pop Animation,这是一个动画过渡的效果,把这个patch放在颜色变化前,就会有过渡效果啦~~~~

如下图,就出来一个简单的闪屏感觉的动画。

一些概念
关于坐标
在Origami里,每一个patch的anchor point,默认状态在画布中心(0,0),我们可以对每一个patch定义它的anchor point, 举例来说,如果想要一个元素在左上角,则可以设置它的anchor point为top left,然后设置它位于左上角的位置是(100,-100),如此,就可以得到一个距离顶部和左边缘分别100的位置。




