Origami原型制作工具萌小白入门
交互设计终极指南2016-02-15
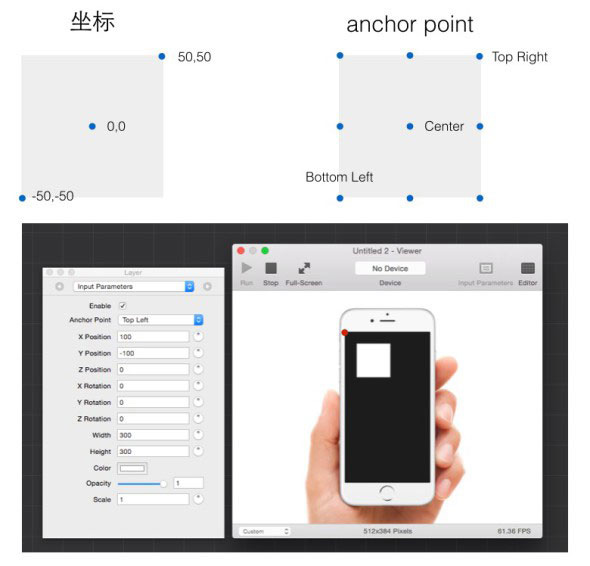
关于单位
在Origami里,width、height、position都是以pixels为单位;opacity和scale是百分制,0-1分别对应0和100%。
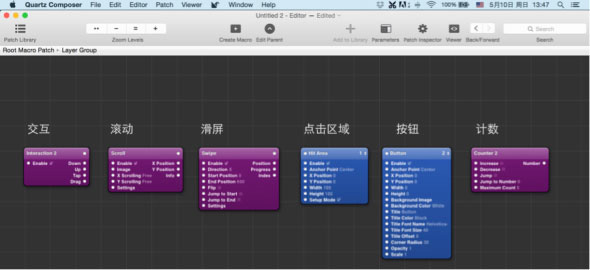
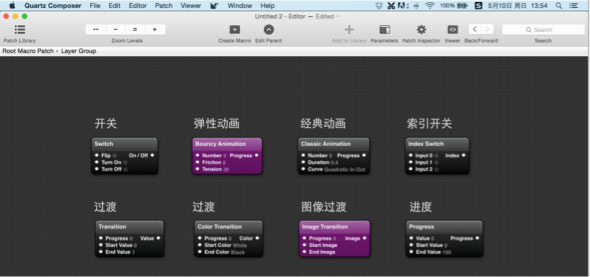
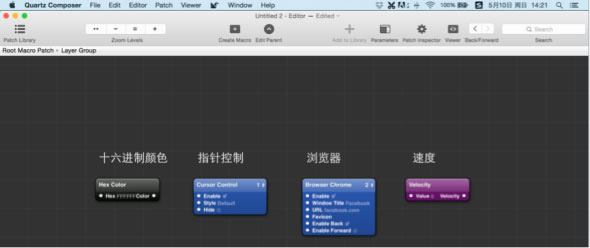
常用Patch
这部分也是参考了网友的智慧~~~把他们按照类型简单归了一下类,很清晰~
显示类

交互触发类

交互响应类

其他

常用快捷键

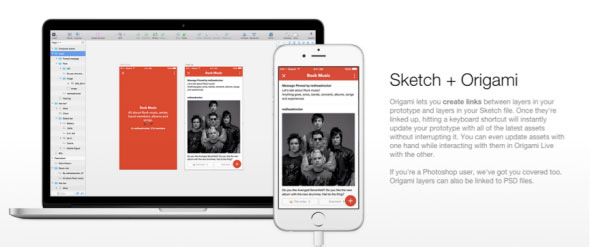
大招来了 Origami + Sketch

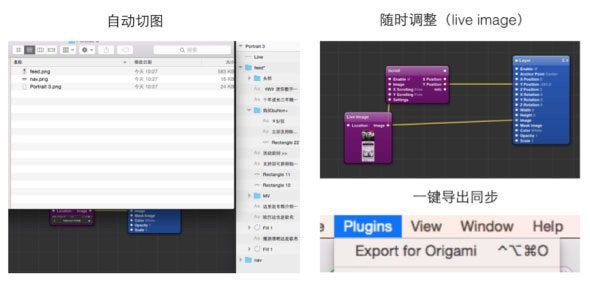
在Sketch里,只要把文件的名称命名规范,就可以用插件自动切图,再然后在Origami里面,所有图都可以用Live Image这个patch来承载,这样当你在Sketch调整图片的时候,使用快捷键“shift + option + command + o”,便可以一键同步到你的动态demo。

终极武器
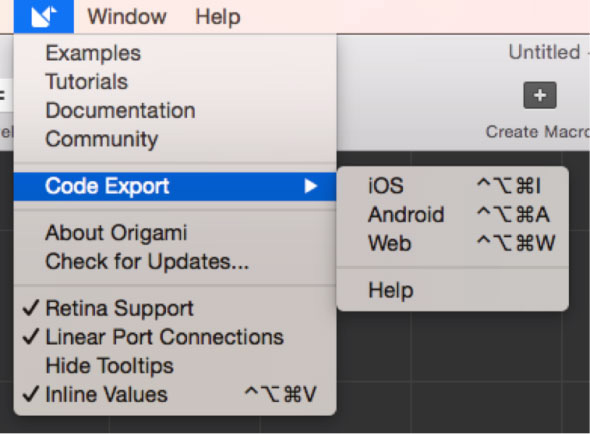
你可以说以上内容其实我们都可以用PS + AE完成,但Origami有一个终极理由让你使用它来做动画——导出代码。
因为QC本来就是Xcode的一个可视化程序,因此它的运行逻辑其实和代码是一样的,Origami做了一件事情是可以直接一键导出代码,据说开发GG可以直接使用哦!这个我也还没有试过,如果真的可以很方便的导出代码直接给开发用,那么又省掉一个环节提高效率啦~~~~~~~

附录
以下是对我帮助更大的几个网址,这份文档很多内容也参考了他们,非常感谢~~~
https://www.csdn.net/article/2014-06-09/2820131




