移动端设计——第一节:信息架构
交互设计终极指南2016-02-15适合于
每个功能都有自己内部导航和用途的多功能工具。
要注意
需要执行多任务的用户

套娃结构
套娃结构模式能够以相对线性的方式引领用户查看细节内容。当用户身处环境不便时,这种导航方式相对比较快捷简单。其简单的前后推进模式还能让用户清楚明确地知道自己目前在内容结构的什么位置。
适合于
主题单一或彼此相近的应用或网站。也可用作其他模式的子模式,例如标准分层结构或轴辐式结构模式。
要注意
用户无法快速在不同板块直接切换,所以要考虑其适用性,不能成为对内容探索的障碍。

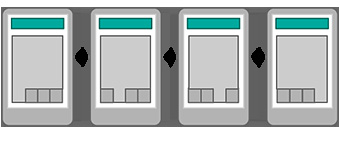
标签视图
这是普通应用用户比较熟悉的模式之一。其实际上就是通过工具栏菜单把一系列板块绑在一起。这种方式可以方便用户在首次打开时快速浏览并理解应用的全部功能。
适合于
主题类似的工具类应用。多任务。
要注意
不要做的太复杂。这一模式更适合于简单的内容结构。

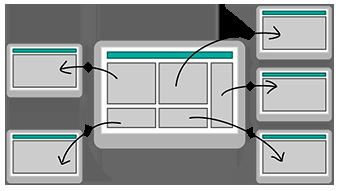
便当盒/仪表盘
便当盒或者叫仪表板模式可以通过使用组件形式展示相关工具或内容的不同部分将详细具体的内容直接呈现到索引屏幕上。这一模式比较复杂,因此更适合于平板电脑。其可以让用户一眼发现关键信息,因此功效强大。但是这种模式同时也严重依赖于设计界面的优劣以及信息呈现是否明确。
适合于
主题类似的多功能工具和基于内容的平板电脑应用。
要注意
平板电脑的屏幕较大,因此能够留出更大的空间发挥这一模式。但设计时尤其要注意理解用户与各部分内容之间进行交互的方式,以便确保应用的简便和乐趣性。

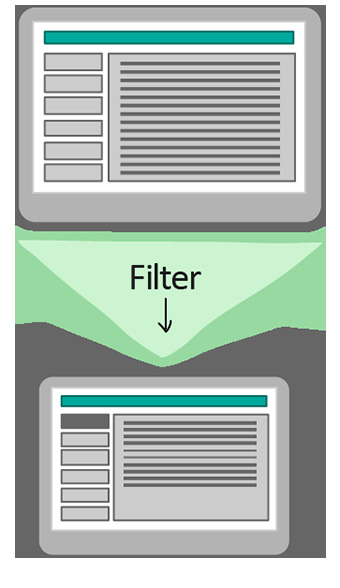
筛选视图
最后,筛选视图模式可以让用户通过选择筛选器选项形成分类视图以便在系列数据中进行导航。筛选以及分类搜索方法的使用是方便用户以自己喜爱的方式探索内容的好办法。
适合于
内容量大的应用或网站,例如文章、图片和视频类网站。可以用做杂志类应用或网站的模板,或者用作其他导航模式的子模式。
要注意
移动端。考虑到复杂性问题,筛选器和分类搜索在比较小的屏幕上显示时可能会有困难。
后续
距离我第一次看见搬砖机的时间已经过去将近20年了(我买自己的第一部手机也是12年前的事了)。现在,我,我老爹和几乎我认识的人都用上了智能手机,我们几乎天天或者说随时都在使用它们。科技的日新月异要求我们也要不断适应,不断随之改变。
开发出适合于手机和平板电脑的信息架构只是打造优异移动用户体验的第一步。在本系列的第2节-设计注意事项中,我将说明移动与传统之间的种种差别对最终设计解决方案的出炉会存在哪些影响。




