移动端设计——第一节:信息架构
交互设计终极指南2016-02-15关于移动端设计,我们首先要了解的是除了尺寸其还有哪些不同于传统之处。移动设备的物理特性和规格产生出了不同的设计可容性及要求。移动设备更加轻便、易于携带,从而使用起来也就更方便。由此造成的对移动设备的频繁使用,会让我们对它们产生一种独特的情感联系。

写在前面,虽然这是一篇老文章,但是对刚入行的同学来说仍然非常重要,所以今天再次拿出来,进行了重新翻译,希望对大家有帮助!
移动设备的种类影响着我们设计过程的方方面面。在本篇文章中(移动端设计系列文章第一节),Elaine McVicar将带领大家探索几个当下火爆的移动端网站及应用架构。
在1993年的某一天,我老爹带回家了一台巨大的砖头手机。记得当时我们都被这种高科技惊呆了,但谁也没想到,这种高科技会在日后给我们的生活带来如此巨大的影响。过了几年,我的很多朋友都开始购买手机,不过那时的我还是觉得这不过是个噱头而已。
而今天,世界上已经有了60亿手机用户,也就是说,按一人一一部算,全世界人口的87%都有了手机。相比之下,全球只有不到30亿人使用台式机。
移动设备绝不是昙花一现,但其兴起也给设计带来了许许多多的新制约(和机会)。下面我们来看一下应当如何相应地革新我们的设计方式。
移动设备的不同之处是什么?
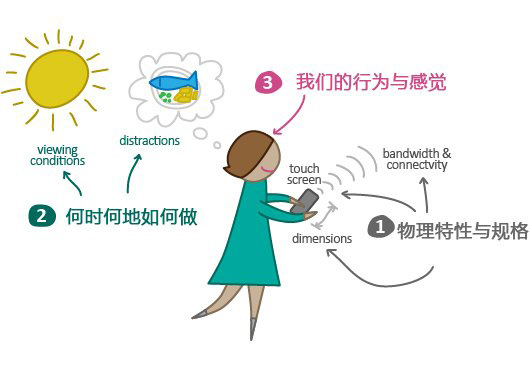
关于移动端设计,我们首先要了解的是除了尺寸其还有哪些不同于传统之处。移动设备的物理特性和规格产生出了不同的设计可容性及要求。移动设备更加轻便、易于携带,从而使用起来也就更方便。由此造成的对移动设备的频繁使用,会让我们对它们产生一种独特的情感联系。

物理特性与规格
大部分移动设备都采用触摸屏,也就是让用户在简单的界面元素之外依靠手势来与设备进行交互。考虑到移动设备的尺寸较小,我们有时候就会希望其内容结构更加简单小巧。除此之外,移动设备的网络带宽和连接也存在限制,因此就要求设计针对加载时间进行适当的优化,也就是说要尽量减少数据需求。
何时何地如何做大家一般都会把移动设备带在身边,所以对其使用也就相对来说比较频繁。比方说在公交地铁上、在路上或者看电视时,我们都可以随时使用。换句话说,我们一般都是在干着其他事的时候“顺便”使用。这样一来,移动设备的使用就会受到视觉条件的限制,或者存在着诸多分散人注意力的因素。
我们的行为与感觉
最后一点,在使用移动设备时我们有着各自不同的态度、行为和主次顺序。用户体验设计公司Foolproof在其Going Mobile 2012调研中发现,移动设备给我们带来了一种全新的自由和控制感。进而,有的用户就会对自己的移动设备产生出实实在在的情感。Foolproof还发现,有63%的人在发现自己的智能手机没放在能轻松拿到的地方时会觉得不爽。他们将移动设备看作是“有生命的”…是自己身体和人格的一个延伸。
移动设备已经从本质上改变了用户的心理预期,因此,我们作为设计师就务求遵循以用户为核心的流程来打造各项解决方案。这里有数的问题就是我们传统的更好实践可能就不那么好用了。
移动对设计师的影响
移动设备的独特性直接影响着以用户为中心设计流程的各个方面:从用户调查到最终开发再到测试等等。而流程中受影响更大的部分之一就是我们的交付方式以及信息架构。
移动端呈现方式
有别于传统网站,移动端的呈现方式比较流行的有四种。使用浏览器查看内容的移动用户最爱的是专门针对移动设备的网站(针对移动设备特别优化)或响应式网站(可针对移动设备调整显示方向或重新布局)。而通过安装应用浏览内容的用户则一般会选择本机应用或混合型应用。本机应用通常功能完备:应用的所有界面都经过预先的规划。混合型应用则比较灵活一些,其可通过web加载内容(因为需要通过浏览器查看),但最后通过类似应用的界面(或Chrome)进行呈现。
上面每种呈现方式都有着自己的优劣之处。所以大家需要根据项目的设计背景相应进行选择。(下表中星数越多表示越好)

移动端信息架构
移动设备也有自己的一套信息架构模式。虽然响应式站点的结构可以采用“标准”模式,但是,以本机应用为例,其通常会采用基于标签的导航式结构。再次强调,移动站点或应用的架构并没有一定之规。比如下面这些比较热门的模式:分层结构、轴辐式结构、套娃结构、标签视图、便当盒结构及筛选视图结构:

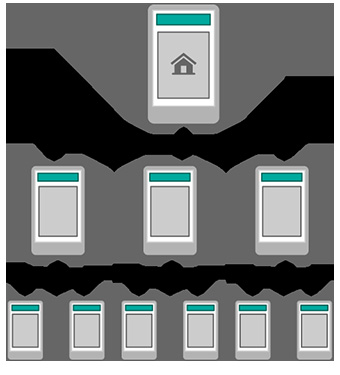
分层结构
分层结构模式是一种比较标准的网站结构,其拥有索引页及一系列子页。对于响应式网站,可能这是有数可用的模式了,不过你也可以自己构思其他模式来针对移动端量身定制用户体验。
Luke Wroblewski的“移动为先”方法可以帮助我们将注意力先集中到关键的内容上,例如有助于打造优异用户体验的功能及用户旅程等。
适合于
组织需要遵循台式机网站结构的复杂型网站结构。
要注意
导航。多层面导航结构容易给使用小屏幕的用户带来问题。

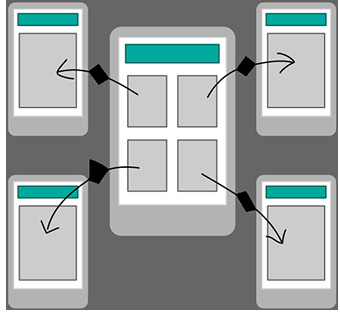
轴辐式结构
轴辐式结构可让用户通过中央索引向外导航。这是iPhone默认采用的模式。用户不能在各个“辐条”之间进行导航切换,只能先回到轴心再出去。这个方式在历史上一直用于工作流程存在限制(通常是表单或购买流程等技术限制)的台式机情况,但其现在也开始逐渐流行到了移动端,因为在移动端用户往往需要专注于单项任务,另外设备的形状因素也造成全局导航使用比较不便。




